CSS
Die Webentwicklung hat in den letzten Jahren erhebliche Fortschritte gemacht und CSS (Cascading Style Sheets) spielt dabei eine zentrale Rolle. Von den CSS-Grundlagen über CSS-Selektoren und das CSS-Box-Modell bis hin zu Konzepten wie Responsive Design und Mobile First – CSS ist das Werkzeug, das unsere Webseiten stylt und strukturiert.
Definition und Bedeutung
CSS steht für Cascading Style Sheets und ist eine Stylesheet-Sprache, die zur Beschreibung des Aussehens und der Formatierung von Dokumenten verwendet wird, die in HTML und XML (einschließlich XML-Dialekten wie SVG, MathML oder XHTML) geschrieben sind. CSS ist eine der Kernsprachen des Internets und wird weithin von Webentwicklern verwendet.
CSS-Grundlagen
CSS besteht aus Regelsätzen (oder Deklarationen), die auf HTML-Elemente angewendet werden. Jede Deklaration besteht aus einem Eigenschaftsnamen und einem Wert. Ein einfacher Regelsatz könnte zum Beispiel sein: h1 { color: red; }, der alle h1-Elemente auf der Seite rot färbt.
CSS-Selektoren
CSS-Selektoren sind die Methode, mit der CSS-Regelsätze auf bestimmte HTML-Elemente angewendet werden. Es gibt verschiedene Arten von Selektoren, darunter Element-, Klassen- und ID-Selektoren, sowie fortschrittlichere Selektoren wie Attribut-, Pseudo-Klassen- und Pseudo-Element-Selektoren.
Responsive Design und Mobile First
Responsive Design ist ein Ansatz zur Webentwicklung, bei dem das Design und Layout einer Webseite auf das Verhalten und die Umgebung des Benutzers basierend auf Bildschirmgröße, Plattform und Ausrichtung reagiert. Mobile First hingegen ist eine Strategie für das Webdesign, bei der die mobilen Geräte zuerst berücksichtigt werden.
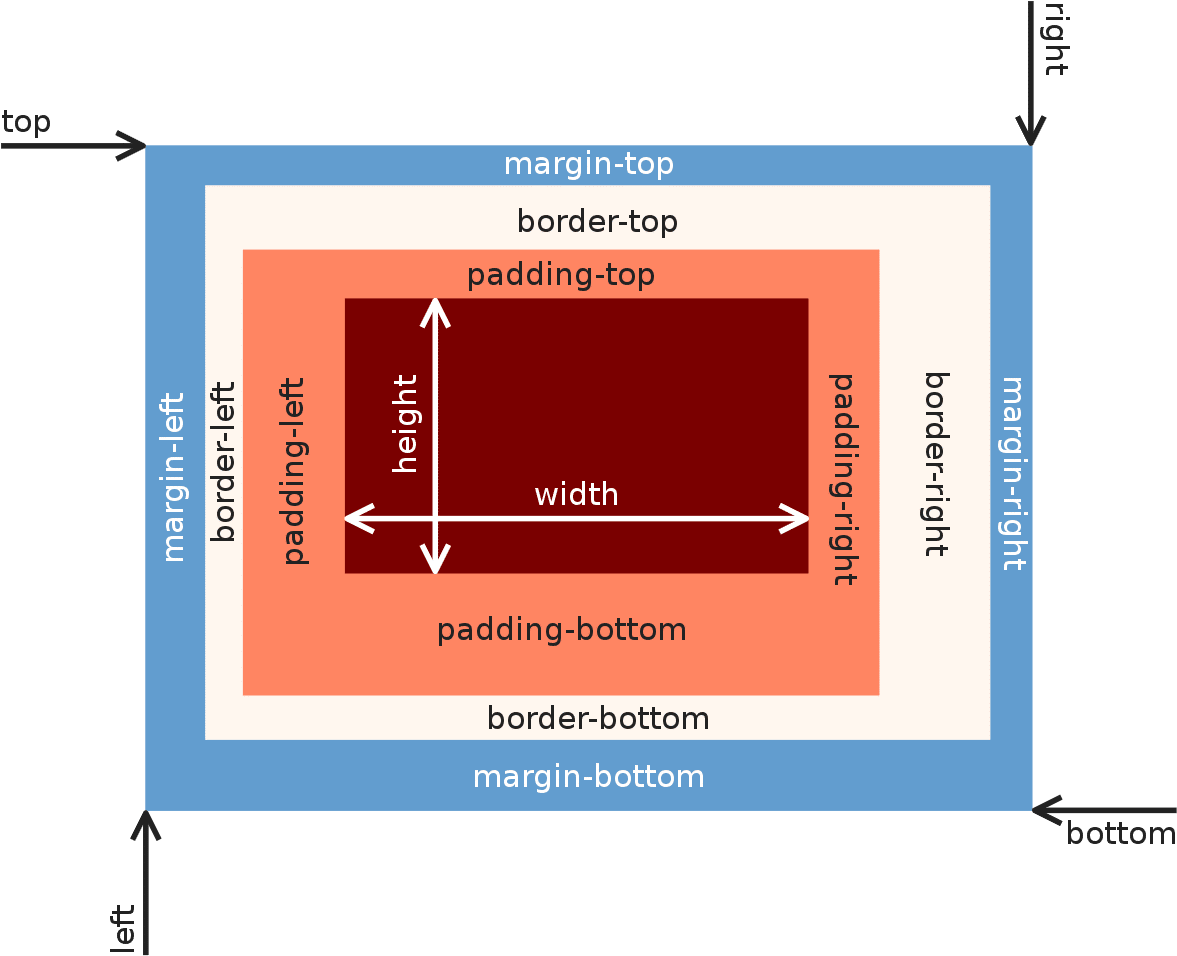
Das CSS-Box-Modell ist ein wichtiges Konzept für das Layout von Webseiten, da es die Größe, Positionierung und den Abstand zwischen den Elementen genau kontrolliert. Indem man die verschiedenen Eigenschaften des Box-Modells gezielt manipuliert, kann man das Erscheinungsbild und die Struktur einer Webseite genau anpassen.
CSS in Kürze
Interessante Fakten zu CSS

Vor CSS gab es verschiedene Ansätze, um das Styling von Webseiten zu steuern, aber keiner von ihnen wurde breit angenommen. CSS wurde 1996 als Standard eingeführt und veränderte das Webdesign radikal.

CSS Zen Garden ist eine Webseite, die 2003 erstellt wurde, um zu zeigen, wie leistungsstark CSS ist. Jede Seite hat die gleiche HTML-Struktur, aber durch Verwendung verschiedener CSS-Dateien sieht jede Seite völlig anders aus.

Obwohl CSS hauptsächlich für das Styling von rechteckigen HTML-Elementen verwendet wird, können mit einigen cleveren CSS-Tricks auch Dreiecke und Kreise erstellt werden.

CSS ist Turing-vollständig. Das bedeutet, dass man theoretisch jedes beliebige Berechnungsproblem mit CSS lösen könnte (auch wenn es praktisch sehr unpraktisch wäre). Ein bekanntes Beispiel dafür ist eine Lösung für das bekannte Problem "Regeln von Drei" mit reiner CSS.

In der Frühzeit des CSS gab es viele Kompatibilitätsprobleme zwischen verschiedenen Browsern. Ein berühmter "Hack" war der so genannte "Box Model Hack", der es Webentwicklern ermöglichte, unterschiedliches Boxverhalten im Internet Explorer und in anderen Browsern zu behandeln. Heutzutage haben solche Hacks zum Glück weitgehend an Bedeutung verloren, da die meisten modernen Browser CSS viel konsistenter behandeln.
CSS in 100 Sekunden
Häufig gestellte Fragen zu diesem Thema
Hier werden alle Fragen beantwortet
CSS ist eine Stylesheet-Sprache, die zur Beschreibung des Aussehens und der Formatierung von Dokumenten in HTML und XML verwendet wird.